
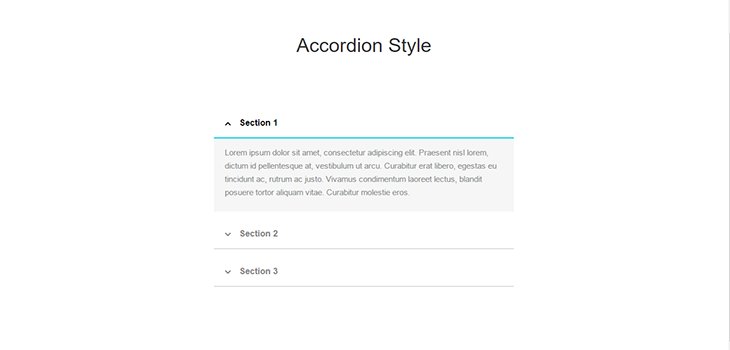
Only the first level is shown at the start but when you hover your mouse over it, the other hidden levels are revealed.Īs you can see, a dropdown menu saves space on your website’s window. In simple terms, it is a menu with more than one level. Reordering Menu Items with Live PreviewĪ dropdown menu shows the list of items only when you hover your mouse over the main item.E) Customizing your Menu with Live Preview.Step 3: Create Dropdown Menus by Arranging Items with Live Preview.Step 2: Add Menu Items with Live Preview.Step 1: Create a Menu with Live Preview.D) Creating and Editing your Dropdown Menu with Live Preview.Step 3: Create Dropdown Menus by Arranging Menu Items.B) How to Create a Dropdown Menu in WordPress?.Have a look at the following guide to learn about the Mobile Menu toggle styles and how to change them. Mobile Menu Toggle Styles (Changing the button you click to open the mobile menu) You can choose between a light or dark version.

The Full-Screen overlay mobile menu is great for smaller menus and is more “modern”. This is what the “Toggle” mobile menu style looks like by default: This is what the “Sidebar” mobile menu style looks like by default:

But can also be used if you wish to use a 3rd party mobile menu and then hide your default menu with CSS. Please note that this may not look very good with certain header styles or if you have a lot of menu items, this is best used when you are using header style one and a few items. Disable Mobile Menu: Simply select the “Disabled” option to completely disable the mobile menu and instead display the default menu style on mobile devices.


 0 kommentar(er)
0 kommentar(er)
